
SiteGround Speed Optimizer has been through it’s share of problems.
Among compatibility issues and a 4.2/5 star rating, it does a poor job optimizing core web vitals because it lacks features. You can’t preload images, remove unused CSS, delay JavaScript, host fonts locally, and critical CSS is not supported. This is why people have to install another plugin (I suggest FlyingPress or Perfmatters) on top of SiteGround Optimizer to get better results. Ugh!
For even better results, replace SiteGround’s CDN with FlyingCDN which uses Cloudflare Enterprise and advanced features (like Argo Smart Routing, image optimization, and better security through Cloudflare’s Enterprise-level firewall). And for best results, I suggest leaving SiteGround since their hosting/custom products are less performant/reliable than alternatives such as LiteSpeed. But if you still want to configure SiteGround Speed Optimizer, I’ll show you.
1. Dashboard
Here’s why you don’t need perfect scores (4/4/, 3/3, 6/6, 3/3):
When using other cache/optimization plugins (WP Rocket, FlyingPress, Perfmatters), it should look more like (3/4, 3/3, 3/6, 1/3) mainly because of these overlapping features: file-based caching, browser caching, CSS settings, lazy load.
File-based caching overlaps with page caching in other cache plugins, so only enable it in 1 (browser caching also overlaps and is usually easier to disable using SiteGround Optimizer). Dynamic caching can have compatibility issues when using APO, but leave on otherwise. All SiteGround’s CSS settings should be left off when using “remove unused CSS” in plugins like Perfmatters/FlyingPress. SiteGround Optimizer’s lazy load settings lack many features with frequent compatibility issues. For this, I recommend either Perfmatters or FlyingPress which can also preload critical images (for better LCP scores) and lazy load CSS background images.
Other common overlapping features are Heartbeat control, defer JavaScript, and minifying CSS/JS. You can use SG Optimizer for these, then disable them in other optimization plugin(s).
FlyingPress/Perfmatters also have many lacking features not found in SiteGround Optimizer: delay JavaScript, font-display: swap, add missing image dimensions, and host fonts locally. FlyingPress can also lazy render HTML elements and self-host YouTube placeholders while Perfmatters can remove bloat, preload CSS/JS files, and includes a script manager to reduce CSS/JS by disabling plugins on pages/posts they’re not used. For best results, I suggest both.
Finally, use WP-Optimize to clean your database which can remove tables left behind by old plugins, take backups, and keep a few post revisions (instead of deleting them all). All that said, SG Optimizer works best when combined with FlyingPress, Perfmatters, and WP-Optimize.
There’s still 1 key lacking feature which can improve mobile/LCP scores, and that’s resizing images for mobile which SiteGround Optimizer (and their CDN) don’t support. You can try ShortPixel Adaptive Images or image CDNs like Bunny Optimizer or Cloudflare’s image resizing.
I know it’s confusing, but with so many lacking features, you’re forced to compensate by using other plugins to get the best results. If you have any questions about this, leave me a comment.

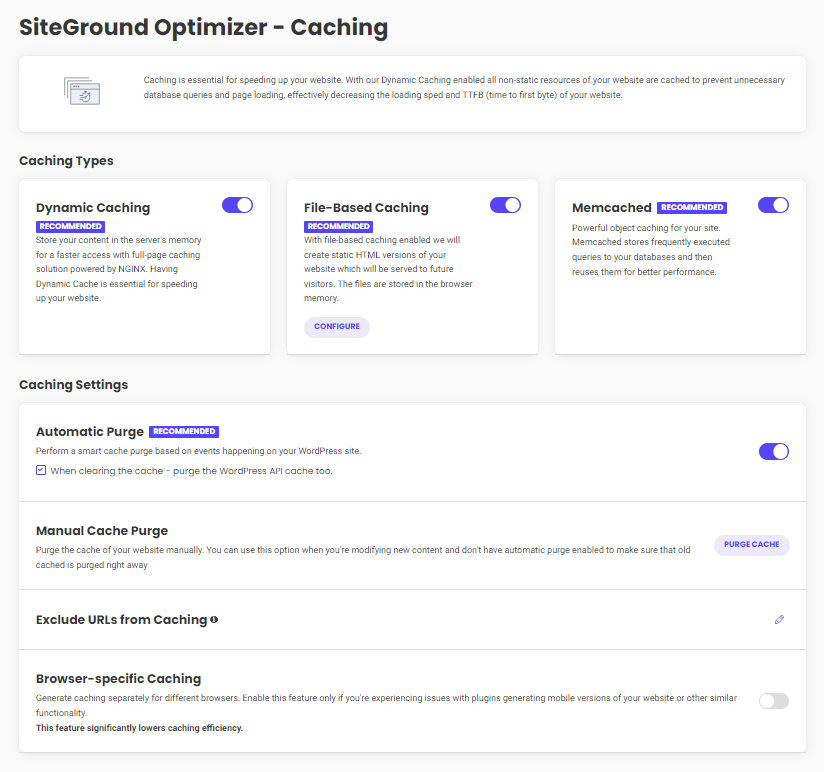
2. Caching Settings
If you’re using another cache plugin with SiteGround Optimizer, disable file-based caching and only use it for dynamic cache/Memcached. With Perfmatters or only SG Optimizer, enable all 3.

- Dynamic Caching: On – leave dynamic caching on unless you use Cloudflare APO, then leave it Off since there have been several compatibility issues which SiteGround denies.
- File-based Caching: On – leave Off if you’re using FlyingPress or WP Rocket. You could also disable WP Rocket’s caching using their helper plugin, but the first option is easiest.
- Cleanup Interval: 1 week – expiration for file-based caching until it’s purged.
- Preheat Cache: On – artificially fills the cache so visitors get a better cache hit ratio (similar to preloading in WP Rocket). Once the cache is purged, it’s preloaded using your sitemap and is executed with cron. This can increase CPU usage if you’re not careful and leaves little customization room, so keep an eye on your CPU usage.
- Logged-in Users Cache: Off – only enable if you have user-specific content where visitors need their own cached version (membership sites for example). There are no customization settings / helper plugins and this also increases the stored cache size.

- Memcached: On – enables Memcached object cache which speeds up database queries. You will first need to activate Memcached in Site Tools (Speed → Caching → Memcached).

- Automatic Purge: purges the cache when specific changes are made to your website according to SiteGround’s rules. There’s been several reports of this not working, so make sure it is. A full purge is done during larger changes (updating WordPress plugins/core or deleting a category) while a smart purge is done for smaller updates (modifying a post or adding a comment). Dynamic and file-based caching must both be enabled for it to work.
- Purge WordPress API Cache: On – also purges the Rest API which is used on many websites including the block editor. If you don’t use Rest API, you can leave this off.
- Manual Cache Purge: usually only needed when automatic purge isn’t working for you.
- Exclude URLs From Caching: exclude URLs from dynamic and file-based caching. The documentation shows the example of the /cart/ page being excluded, so I assume they don’t automatically exclude URLs and you will need to do these manually. You can also use wildcards to exclude specific sections of your site, such as: abc.com/category/seo*
- Browser-Specific Caching: Off – SiteGround recommends only enabling this if you’re having issues with plugins or things like generating the mobile version of your website.
- Testing the cache – I recommend uptrends.com for testing the cache in SiteGround Optimizer and your CDN. They also have some documentation on testing the CDN cache.

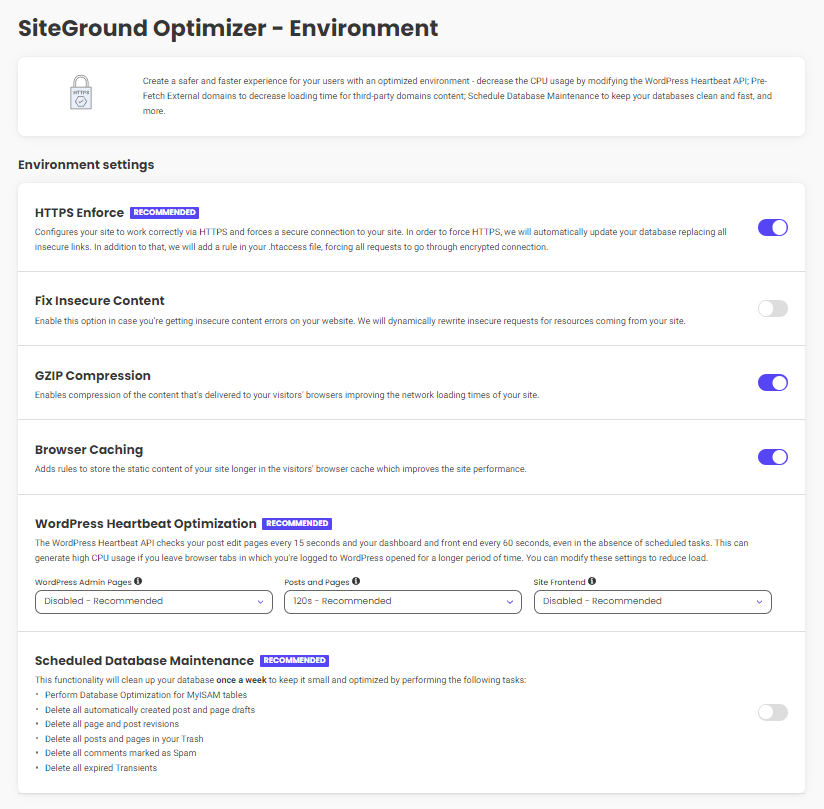
3. Environment Settings
I recommend disabling scheduled database maintenance and use WP-Optimize instead. Also make sure you only use one plugin for Heartbeat Optimization, then disable it in other plugins.

- HTTPS Enforce: On – automatically force visitors to use a secure HTTPS connection. I assume most of you will be using the free Let’s Encrypt SSL you get through Site Tools.
- Fix Insecure Content: Off – if you see mixed content warnings in your browser when using SSL, it means you’re loading both HTTPS + HTTP. This can fix it, leave off otherwise.
- GZIP Compression: On – compress pages (Brotli is only available on SiteGround’s CDN).
- Browser Caching: On – stores static files in the browser so they can be accessed quicker. This should be left off when using other cache plugins which also have browser caching.
- WordPress Heartbeat Optimization: Disabled, 120s, Disabled – the only place you usually want Heartbeat is the post editor (posts and pages) since it handles things like autosaves to prevent you from losing work. Then disable it in the admin and frontend. Otherwise, the WordPress Heartbeat API will run every 15-60s and increases CPU usage.
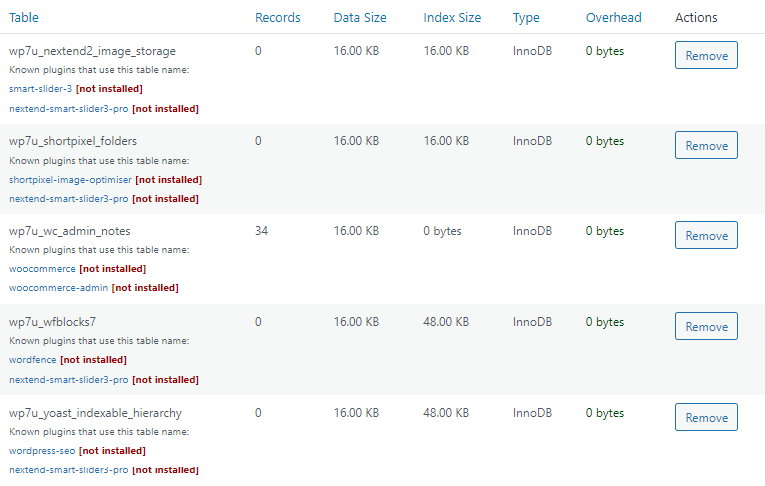
- Scheduled Database Optimization: Off – WP-Optimize does a better job since you can take database backups via UpdraftPlus, keep a few post revisions (instead of deleting them all) and remove tables left behind by old plugins you deleted. When viewing tables, you may also notice certain plugins/modules add overhead, so consider disabling those.


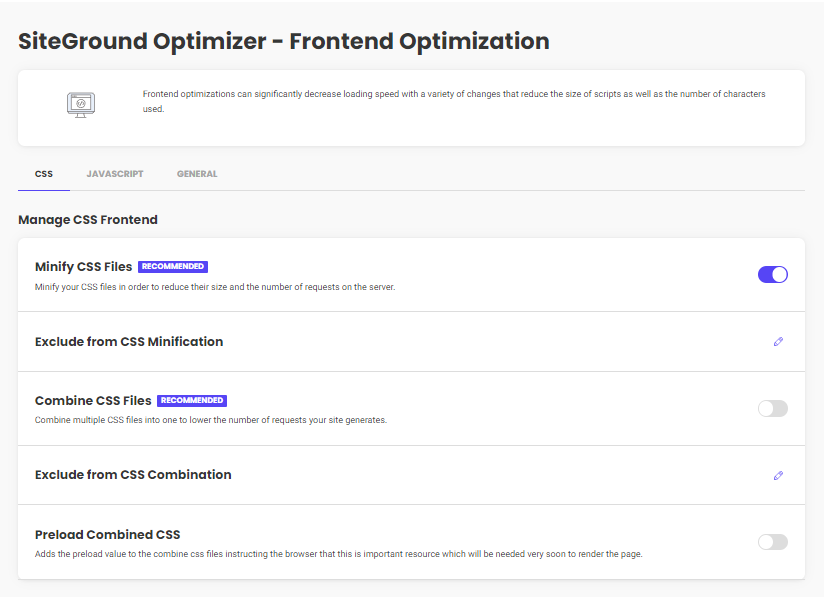
4. Frontend Settings
Minify files, but don’t combine them.
SiteGround Optimizer can’t remove unused CSS or delay JavaScript while plugins like Permfatters, FlyingPress, and WP Rocket can. I recommend enabling “remove unused CSS” in one of those plugins and disabling all CSS settings in SiteGround Optimizer. I also recommend enabling “delay JavaScript” and configure SiteGround Optimizer’s JavaScript settings normally.




- Minify CSS/JavaScript/HTML: On – even when using Cloudflare’s APO, you should use your cache plugin to minify files which removes whitespaces and makes the files smaller.
- Exclude From Minification: if certain minify settings break your website, you’ll need to view your source code, find the problematic files, then exclude them from minification.
- Combine CSS/JavaScript: Off – most websites shouldn’t combine files for several reasons. It can often result in slower load times and have issues with HTTP/2 + HTTP/3.
- Exclude From Combination: no need to do anything here unless the combine setting is turned on and you need to exclude specific CSS, JavaScript, or HTML files from combining.
- Preload Combined CSS: Off – if you combined CSS, this preloads the file to load faster. But again, since most websites shouldn’t combine, this setting should also be disabled.
- Defer Render-Blocking JavaScript: On – fixes render-blocking resources but can break your site, in which you’ll exclude files. You can both defer JavaScript (in SG Optimizer) and delay JavaScript (in your other optimization plugin) since they’re different optimizations.
- Exclude From Deferral Of Render-Blocking JS: if deferring JavaScript breaks your site, exclude broken files. Check support threads for issues with WooCommerce/page builders.

- Web Fonts Optimization: On – combines fonts, loads them inline asynchronously, preloads them, and preconnects third-party fonts. I highly recommend opening your Waterfall chart and make sure fonts are self-hosted (not using fonts.gstatic.com), using woff2, and font-display: swap for lower CLS. Font icons can also create requests and page builders (Elementor) can disable unused fonts/font icons, or use custom fonts/font icons.
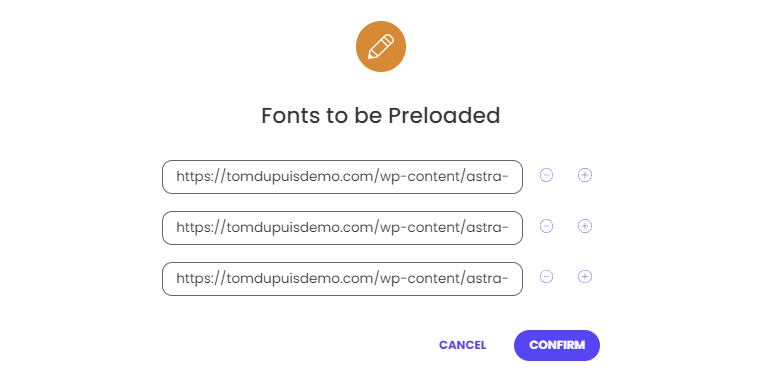
- Fonts Preloading: only self-hosted fonts can be preloaded. Look at the font files in your GTmetrix Waterfall chart, copy the URLs of all fonts loading above the fold (or mentioned in CSS files), then preload them. Test results since preloading too many fonts can have a negative effect. Retest your site and your font’s blocking time (brown bar) should go down.

- Remove Query Strings From Static Resources: On – deprecated GTmetrix item.
- Disable Emojis: On – removes JavaScript code needed to convert emojis (if you need them, just use Unicode). Most optimization plugins disable emojis, so only use 1 plugin.
- DNS Pre-fetch For External Domains: Usually Empty – delaying JavaScript is more effective. Third-party fonts and CDN URLs should use preconnect instead, so the only third-party domains you should prefetch are those not being delayed/preconnected.



### Popular JavaScript Files To Delay In Other Optimization Plugins ###
https://platform.twitter.com/widgets.js
https://connect.facebook.net/en_US/fbevents.js
https://www.google-analytics.com/analytics.js
https://www.googletagmanager.com/gtm.js
https://www.googletagmanager.com/gtag/js
https://www.googletagservices.com/tag/js/gpt.js
https://www.googleoptimize.com/optimize.js
https://www.google.com/recaptcha/api.js
https://maps.google.com/maps/api/js
https://maps.googleapis.com/maps/api/js
https://pagead2.googlesyndication.com/pagead/js
https://platform.twitter.com/widgets.js
https://ajax.googleapis.com/ajax/
https://code.jquery.com/
Lacking Features
- Delay JavaScript: often done for third-party code and plugins loading below the fold (social sharing or comment plugins). Flying Scripts, Perfmatters, FlyingPress and WP Rocket do this. WP Rocket is automatic while other plugins require you to manually add each file you want to delay. I listed common JS files above, but you want to read your plugin’s documentation since it can be different for each plugin.
- Remove unused CSS: ideally use Perfmatters or FlyingPress since they load used CSS in a separate file (as opposed to WP Rocket’s inline method which is slower).
- Critical CSS: this has been a feature request for years and SiteGround said they are working on it, but it’s still not here. You could try Autoptimize with Critical CSS power up, but I haven’t tried it on SiteGround Optimizer. Use it at your own risk.
- Host fonts locally: self-hosted fonts are faster and can be preloaded (instead of pulling them from external websites like fonts.gstatic.com). You can host fonts locally using Perfmatters, FlyingPress, OMGF, or you can try doing this manually.
- Font-display: swap: fixes the “ensure text remains visible during webfont load” recommendation in PSI. Most optimization plugins (and Elementor) support this.
- Preload CSS/JS files: SiteGround Optimizer can only preload your combined CSS files, but you may want to preload other CSS/JS files like wp-block-library if you’re using Gutenberg. I recommend Perfmatters which supports dynamic preloading.
- Script manager: Perfmatters can disable plugins on specific pages with the script manager (for example, disabling your social sharing plugin everywhere but posts).
5. Media Settings
SG Optimizer lacks many image optimizations (see full list at the bottom of this section).
Using a plugin to optimize images also uses server resources, as well as disk space when backing up images. You’re better off using Cloudflare Pro or Bunny Optimizer which not only supports more optimizations, but optimize them “on the fly” without using server resources or creating backups. However, these cost money so if it’s not in your budget, use Optimole instead.
FlyingPress/Perfmatters have several other image optimizations like lazy loading background images, preloading above the fold images, replacing YouTube iframes with a preview image, and adding missing image dimensions (none of which are supported by SiteGround Optimizer).

I don’t recommend SiteGround Optimizer for optimizing images, but if you want to use it, here are the settings.
- Image Compression: Disable – only enable when using SiteGround Optimizer for image optimization. PSI tests images at an 85% compression level – so that’s what I recommend.

- Use WebP Images: On – if you’re using an image CDN like Cloudflare + Polish, it doesn’t always serve images in WebP, so I suggest converting them with SiteGround Optimizer, another plugin, or uploading them in WebP manually. SiteGround Optimizer’s default WebP quality is 80% and can be changed by adding the code to your functions.php file.
add_filter( 'sgo_webp_quality', 'webp_quality' );
function webp_quality( $quality ) {
// Add the value you want to adjust as Webp image quality.
$quality = 80;
return $quality;
}- Lazy Load Media: Off – can’t lazy load backgrounds, replace YouTube iframes with a preview image, and has ongoing compatibility issues. Perfmatters and FlyingPress support both so I recommend using one of those for lazy loading, then disable it here.
- Exclude CSS Classes From Lazy Load – “preload critical images” in FlyingPress & Perfmatters already excludes above the fold images from lazy load automatically for better LCP. But if you’re using SiteGround Optimizer’s lazy load, you’ll need to exclude above the fold images by CSS classes or media types. It also includes a “skip-lazy” class.

- Exclude Media Types From Lazy Load – I’m not really sure why things like iframes, videos, and mobile are excluded from lazy load by default. These should be lazy loaded.

- Maximum Image Width: Off – uploaded images over 2560px will be resized for smaller dimensions. Useful if you have clients who upload huge images and don’t know better. To specify a custom maximum image width, add the code below to your functions.php file.
add_filter( 'sgo_set_max_image_width', 'max_image_width' );
function max_image_width( $max_allowed_width ) {
// Add the value you want to adjust as max image width.
$max_allowed_width = 1250;
return $max_allowed_width;
}
Lacking Features
- Lazy load background images: Elementor supports this in the Experiments settings, otherwise use CSS background images in Perfmatters or the lazy-bg helper class in FlyingPress. Optimole can do this by CSS selectors and WP Rocket makes you move background images to inline HTML (first 3 options are easiest).
- Preload above the fold images: above the fold images should be excluded from lazy load and preloaded. Perfmatters and FlyingPress make it easy by setting a specific number of images that typically load above the fold (usually 2-3). Even if you use another plugin for lazy loading, you can still use both the “preload critical images” + “CSS background images” features in Perfmatters (confirmed w/ Brian).
- Resize images for mobile: improves mobile LCP/load times and is supported by Cloudflare’s image resizing, Bunny Optimizer, and ShortPixel Adaptive Images.
- Add missing image dimensions: most speed plugins let you specify image dimensions which can improve your CLS score, but SiteGround Optimizer doesn’t.
- Replace YouTube iframe w/ preview images: most speed plugins do this too, or use WP YouTube Lyte. FlyingPress is the only plugin I know that can self-host YouTube placeholders which will prevent third-party requests from ytimg.com.
- Replace picture tags for WebP: you can read the support thread on it if you want.
6. Speed Test
Instead of SiteGround’s speed test, use these:
- KeyCDN’s Performance Test – measures TTFB in 10 global locations instead of only 1 location in PageSpeed Insights. SpeedVitals also tests TTFB in 40 locations [screenshot].
- WP Hosting Benchmark – measures hosting performance, whether object cache is working, and runs tests related to CPU/memory, filesystem, and database [screenshot].

7. SiteGround Optimizer + FlyingPress
Configure SiteGround Optimizer normally except:
- Disable file-based caching and browser caching.
- Use 1 plugin to disable emojis.
- Use 1 plugin to control Heartbeat.
- Use 1 plugin to clean your database.
- Use 1 plugin to minify/defer JavaScript.
- Use 1 plugin for lazy loading (I recommend FlyingPress).
- Use 1 plugin to preload fonts.
- Leave SG’s CSS settings off and use FlyingPress’ CSS settings with remove unused CSS.
Configure FlyingPress normally while taking advantage of these features:
- Remove unused CSS.
- Lazy render HTML elements.
- Preload links.
- Delay JavaScript.
- Bloat removal.
- Optimize Google Fonts to host them locally.
- Image optimizations (lazy load, add missing dimensions, preload critical images).
- Lazy load iframes and use placeholder images.
8. SiteGround Optimizer + Perfmatters
Configure SiteGround Optimizer normally except:
- Keep all 3 caching layers on.
- Use 1 plugin to disable emojis.
- Use 1 plugin to control Heartbeat.
- Use 1 plugin to clean your database.
- Use 1 plugin for lazy loading (I recommend Perfmatters).
- Use 1 plugin to defer JavaScript (you can both delay/defer it).
- Use 1 plugin to preload fonts and prefetch to external domains.
- Leave SG’s CSS settings off and use “remove unused CSS” in Perfmatters.
Configure Perfmatters normally while taking advantage of these features:
- General settings (bloat removal, etc).
- Asset settings (script manager, delay JavaScript, remove unused CSS).
- Preloading (instant page, preloading CSS/JS files, preloading critical images).
- Lazy load: images, iframes, add missing dimensions, CSS background images, etc)
- Fonts (add font-display: swap and use local Google Fonts).
- CDN settings should be off unless using something like BunnyCDN.
- Analytics settings should be off since Google Analytics is usually delayed.
9. SiteGround Optimizer + WP Rocket
Configure SiteGround Optimizer normally except:
- Disable file-based caching and browser caching.
- Use 1 plugin to disable emojis.
- Use 1 plugin to control Heartbeat.
- Use 1 plugin to clean your database.
- Use 1 plugin to minify/defer JavaScript.
- Use 1 plugin for lazy loading (I recommend WP Rocket).
- Use 1 plugin to preload fonts and prefetch to external domains.
- Leave SG’s CSS settings off and use WP Rocket’s CSS settings with remove unused CSS.
Configure WP Rocket normally while taking advantage of these features:
- Remove unused CSS.
- Preload links.
- Delay JavaScript.
- Image optimizations (lazy load, add missing dimensions).
- Lazy load iframes.
- Leave cache preloading disabled.
10. Cloudflare APO
I recommend Cloudflare’s APO over SiteGround’s CDN.
Regardless of what Hristo says, Cloudflare APO is not the same as SiteGround’s dynamic caching. Cloudflare’s network has 100+ more PoPs than SiteGround’s, so to basically say they’re the same is a lie. They just want you to sign up for their CDN and pay them instead of Cloudflare.

Setting Up Cloudflare APO On SiteGround
- Sign up for Cloudflare through their website.
- Change nameservers to the ones Cloudflare assigned you.
- Change your website from DNS only to proxied in Cloudflare’s DNS settings.
- Enable minification in SiteGround Optimizer, then disable in Cloudflare.
- Purchase APO in your Cloudflare account.
- Disable dynamic caching in SiteGround Optimizer.
- Install the Cloudflare plugin.
- Create an API token and add it to the plugin.
- Purge cache in SiteGround Optimizer, then in Cloudflare.
- Confirm APO is working using uptrends.com.

Another reason not to use SiteGround’s CDN is you have to use their DNS to use it. And if you haven’t read about the Google blocking fiasco, SiteGround’s DNS was blocked by Google for 4 days which they blamed on Amazon/Google, but came out with a “fix” just a few days later. All while their client’s Google rankings plummeted or even got completely deindexed from Google.
Status Update: We are glad to inform you that we have implemented a fix for the Google bot crawling issue experienced by some sites. Websites are already being crawled successfully. Please allow a few hours for the DNS changes to take effect. Thank you for your patience!
— SiteGround (@SiteGround) November 12, 2021
The lack of responsibility you are taking here is incredible. If this was simply Google’s fault, surely other hosts would be facing issues? Clearly something has changed on your set-up that has caused an issue. Are you aware just how damaging this is to many of your customers?
— Kim Snaith (@ichangedmyname) November 10, 2021
You should be advising people to move to an external DNS to resolve the issues if it is causing them massive losses in business. I have just sorted our connectivity issue in around 25 minutes by moving to googles DNS. If you had let us know 4 days ago, we wouldnt be £20k+ down!
— Jon Bunce (@thejonbunce) November 11, 2021
If you move to your Google Search Console > SETTINGS > CRAWL STATS you will, if unlucky like me, see something like this :-( pic.twitter.com/ocBEkWKsaw
— Tristan Haskins (@trishaskins) November 12, 2021
11. Compatibility Issues Blamed On Third-Party Plugins
SiteGround Speed Optimizer has frequent compatibility issues with Elementor, Divi, WooCommerce, and other themes/plugins. Instead of default to “we will fix them”, they often blame the themes/plugins. Which also means there’s little to no documentation about known issues. Updates aren’t always thoroughly tested before releasing them either, so it’s not stable.





12. Replacing SiteGround With LiteSpeed
SiteGround’s “glowing reviews” are by a group called Freelancers Tools. But in spreadsheets, their hosting, CDN, and cache plugin scored quite a bit of red. Instead of getting tricked by their brand ambassadors and review takedown demands, have you tried LiteSpeed?














Be sure to view all my Google Sheets.
Recommendations: ChemiCloud for small static sites, NameHero if they’re running a sale, or MechanicWeb for shared hosting. Rocket.net for WooCommerce/dynamic sites (managed cloud). GridPane for agencies managing multiple (or just higher traffic) sites.
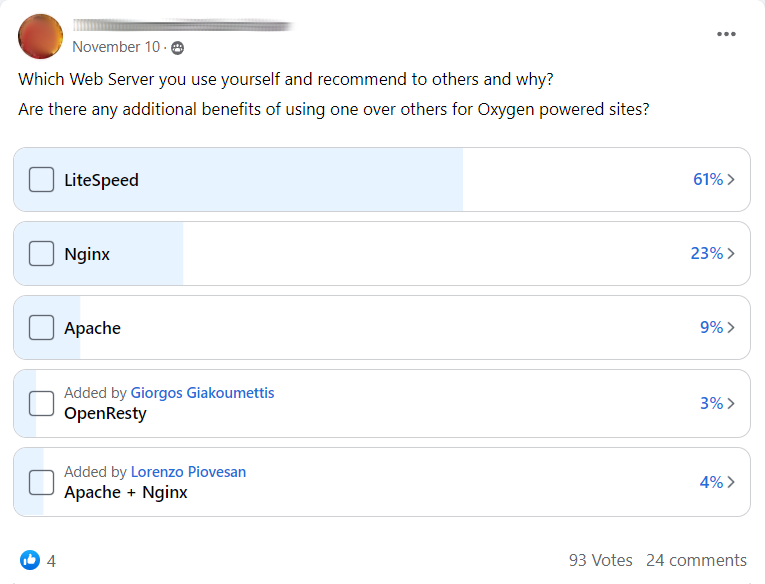
What do these have in common? Less marketing, more green in spreadsheets. They also LiteSpeed, except for Rocket.net who uses a souped up version of (free) Cloudflare Enterprise and highly optimized for WooCommerce sites vs. other managed cloud hosts.


Good luck with SiteGround,
Tom




