
Need to find which plugins slow down your WordPress site the most?
Query Monitor and Chrome Dev Tools are my personal favorites. Query Monitors shows a plugin’s database queries while Chrome Dev Tools show how much CSS/JS the plugin adds. Of course, there are other tools like New Relic and WP Hive which can help identify slow plugins.
But after you find your slowest plugins, what do you do? Other than the obvious answer of replacing it with a lightweight alternative, there may be other ways to minimize its impact. You can disable plugin features/modules you’re not using. You can try unloading their CSS/JS with Asset CleanUp or Perfmatters. Or you can replace table/gallery plugins with those in Gutenberg. You could even use a CDN for image optimization instead of using a plugin. And instead of using a bunch of SEO plugins, just use Rank Math Pro which has most everything built-in. Scaling back on your plugins and finding more lightweight solutions can definitely be a struggle, but worth it.
- Install The Query Monitor Plugin
- Click The “Queries By Component” Tab
- Review Your Slowest Plugins
- Find Plugins Adding CSS/JS In Chrome Dev Tools
- Find Plugins Adding Database Overhead In WP-Optimize
- See A Plugin’s Impact On PageSpeed + Memory In WP Hive
- Use New Relic To Find Slow Plugins
- Review This List Of 75+ Common Slow Plugins
1. Install The Query Monitor Plugin
Install and activate Query Monitor.
This can be used for finding slow database queries, themes, and specific functions. It’s easy to get lost in query monitor since there’s a lot of data, so let’s stick to finding slow plugins for now.

Delete Query Monitor when you’re done since it collects data and increases CPU usage.
2. Click the “Queries by Component” Tab
View a page on your site, hover over the Query Monitor tab, and go to Queries → Queries By Component. You should check multiple pages/posts where you suspect different plugins load.

3. Review Your Slowest Plugins
You’ll see a table which shows your slow plugins which you can order them by “time.”

4. Find Plugins Adding CSS/JS In Chrome Dev Tools
The coverage report in Chrome Dev Tools tells you which plugins (and files) add the most CSS/JavaScript to the frontend of your site.
Darrel’s site is built in Elementor on top of Elementor Pro and several other Elementor plugins which probably wasn’t the best choice (don’t worry, I also made the same mistake of designing my website in Elementor). I personally found both my comment/table plugins were adding lots of CSS/JS, so I replaced these with native comments and Gutenberg tables. So much faster now.

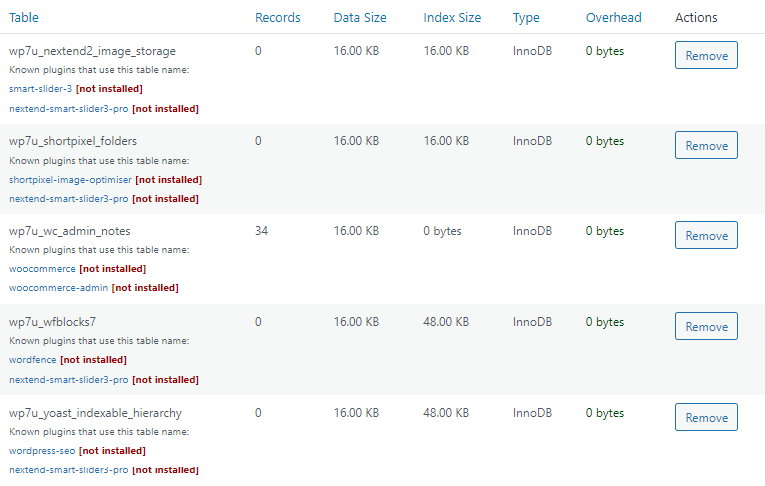
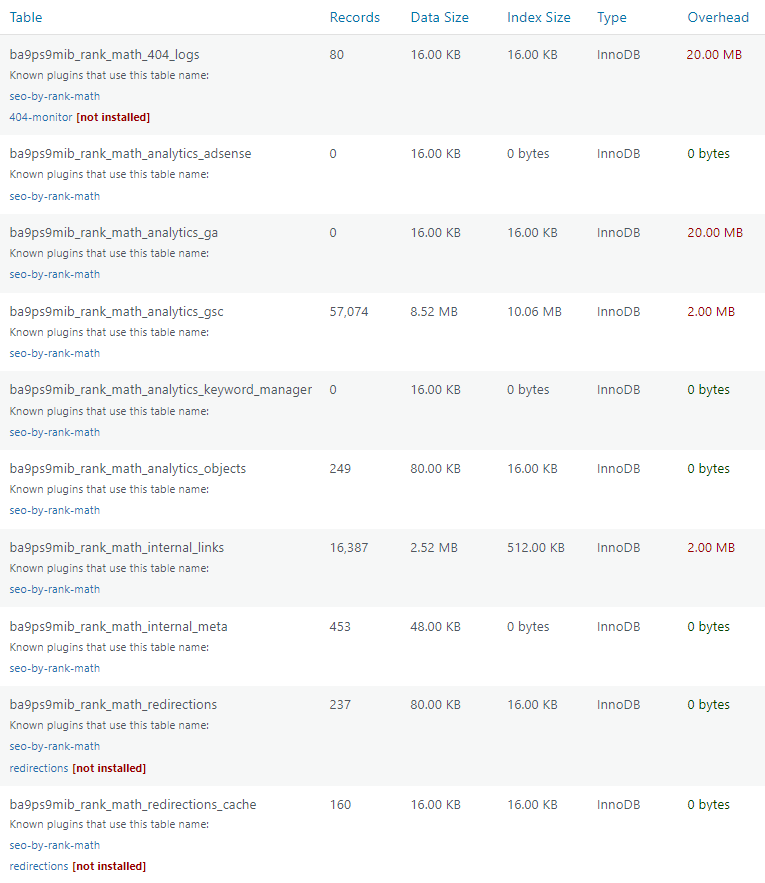
5. Find Plugins Adding Database Overhead In WP-Optimize
Some plugins add database overhead or leave behind tables when you delete them.
Unlike database cleanups in cache plugins, WP-Optimize lets you view plugin tables and see specific plugins/modules adding overhead. It also lets you remove tables left by old plugins which are marked as not installed. You can remove them if you’re not using the plugin anymore.

Certain plugin features/modules can also add overhead. I found certain Rank Math modules were adding quite a bit of overhead to my database, so I disabled modules I didn’t use much.

6. See A Plugin’s Impact On PageSpeed + Memory In WP Hive
WP Hive is a free Chrome extension that tells you which plugins in the WordPress repository are slow. Simply install the extension, go to the WordPress plugins page, and do a search for any plugin. WP Hive shows you whether the plugin impacts memory usage or PageSpeed Insights.

7. Use New Relic To Find Slow Plugins
New Relic can also be used to find your slowest plugins.
This is found in most hosting accounts (a Google search should lead you to instructions). It has many charts to show slow elements on your site, but this one will probably be the most helpful.

8. Review This List Of 75+ Common Slow Plugins
I made a list of 75+ slow plugins that impact memory usage and PageSpeed.
Some of these plugins were tested with WP Hive, but it still doesn’t take into account when you actually use the plugin (i.e. designing pages in Elementor does mean more CSS/JS is added). So I also tested plugins in Chrome Dev Tools + Query Monitor myself, which is how I made this list.
Most slow WordPress plugins are related to page builders, any plugin that has to collect/process data (i.e. Broken Link Checker, Query Monitor, even Wordfence), social sharing, slider, portfolio, calendar, live chat, or plugins running heavy background tasks.
| Plugin | Category | Memory Impact | PageSpeed Impact |
|---|---|---|---|
| All In One SEO | SEO | x | x |
| Broken Link Checker | SEO | x | ✓ |
| Disqus | Comments | ✓ | x |
| Divi Builder | Page Builder | x | x |
| Elementor | Page Builder | x | x |
| Elementor Premium Addons | Page Builder | ✓ | x |
| Elementor Pro | Page Builder | x | x |
| Elementor Ultimate Addons | Page Builder | ✓ | x |
| JetElements | Page Builder | x | x |
| Jetpack | Security | x | x |
| NextGEN Gallery | Gallery | x | x |
| Popup Builder | Popup | x | x |
| Site Kit by Google | Analytics | x | ✓ |
| Slider Revolution | Slider | x | x |
| Social Media Share Buttons | Social Sharing | ✓ | x |
| WooCommerce | WooCommerce | x | x |
| Wordfence | Security | x | ✓ |
| wpDiscuz | Comments | x | x |
| WPML | Translate | x | x |
| Yoast SEO | SEO | x | ✓ |

Lightweight Plugin Alternatives
- SEO – Rank Math (remember to disable unused modules).
- Backups – UpdraftPlus.
- Comments – native comments.
- Sliders – Soliloquy or MetaSlider.
- Gallery – Gutenberg Gallery or Meow Gallery.
- Analytics – Google Analytics + Google Search Console (ideally no plugins).
- Social Sharing – Grow Social is a fast social sharing plugin with less requests.
- Theme/Page Builder – GeneratePress, Blocksy, Kadence, Oxygen, or Genesis.
- No plugin – many things can be coded manually. Coding your header/footer in CSS instead of page builders, disabling Heartbeat, limiting autosaves/post revisions, etc.
What To Do Now?
- Delete plugins you don’t need – time to do some purging!
- Disable unused settings – modules in SEO plugins, page builder plugins, etc.
- Delete “one time” plugins – Query Monitor, Broken Link Checker, and WP-Optimize can sometimes be one-time plugins you use, but you don’t need them installed permanently.
- Avoid multipurpose plugins – chances are the more things it does, the more code it adds. Try to use specific plugins for specific things you actually need, not the ‘all in one’ plugins.
- Replace plugins with lightweight alternatives – design plugins are probably the worst culprit. Too many people rely on template plugins. Install Ultimate Addons For Gutenberg or GenerateBlocks (for example) and be done. Don’t go crazy on the page builder plugins. Code your header/footer in CSS (not Elementor) and use Gutenberg for tables & galleries.
Hope this was helpful. Let me know if you have any suggestions to make this guide better :)
Cheers,
Tom




